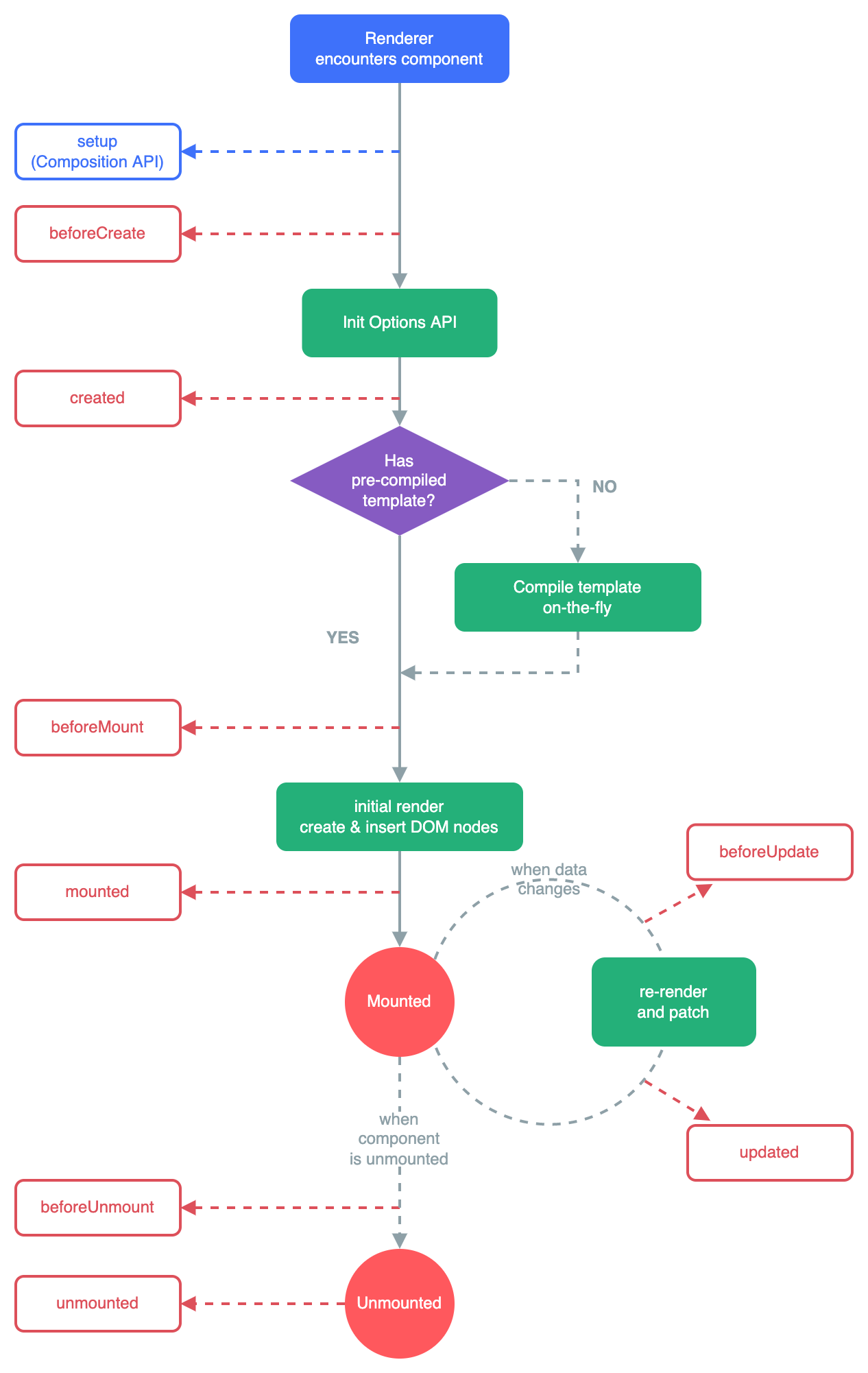
生命週期图例

生命週期 Hooks 说明
| 名称 | 简述 | 说明 |
|---|---|---|
| beforeCreate | 建立元件之前 | 未创建实例,任何 Vue 实体中的设定(例如: data )都还未设定 |
| created | 建立元件后 | 完成创建实例,除了 $el 外已全部配置 |
| beforeMount | 载入元件之前 | Vue 实体中的定义被挂载到目标元素之前叫用,这时的 $el 会是还未被 Vue 实体中的定义渲染的初始设定模板。 |
| mounted | 载入元件之后 | Vue 实体上的设置已经安装上模板,这时的 $el 是已经藉由实体中的定义渲染而成的真正的页面。 |
| beforeUpdate | 更新元件之前 | 当实体中的 data 产生变化后呼叫,页面还未被重渲染为改变后的画面。 |
| updated | 更新元件之后 | 重新渲染页面后叫用,这时的页面已经被重渲染成改变后的画面 |
| beforeUnmount | 卸载元件之前 | 在此实体被销毁前时叫用,这时实体还是拥有完整的功能。 |
| unmounted | 卸载元件之后 | 此实体被销毁后叫用,这时实体中的任何定义都已被解除绑定,代表在此做的任何操作都会失效。 |
参考资料
- Lifecycle Hooks | Vue.js
- Options: Lifecycle | Vue.js
- Vue.js Core 30天屠龙记(第4天): Vue 实体的生命週期 - iT 邦帮忙::一起帮忙解决难题,拯救 IT 人的一天
Donate KJ 贊助作者喝咖啡
如果這篇文章對你有幫助的話,可以透過下面支付方式贊助作者喝咖啡,如果有什麼建議或想說的話可以贊助並留言給我
If this article has been helpful to you, you can support the author by treating them to a coffee through the payment options below. If you have any suggestions or comments, feel free to sponsor and leave a message for me!
| 方式 Method | 贊助 Donate |
| PayPal | https://paypal.me/kejyun |
| 綠界 ECPay | https://p.ecpay.com.tw/AC218F1 |
| 歐付寶 OPay | https://payment.opay.tw/Broadcaster/Donate/BD2BD896029F2155041C8C8FAED3A6F8 |
