Photo by Mohammad Rahmani on Unsplash
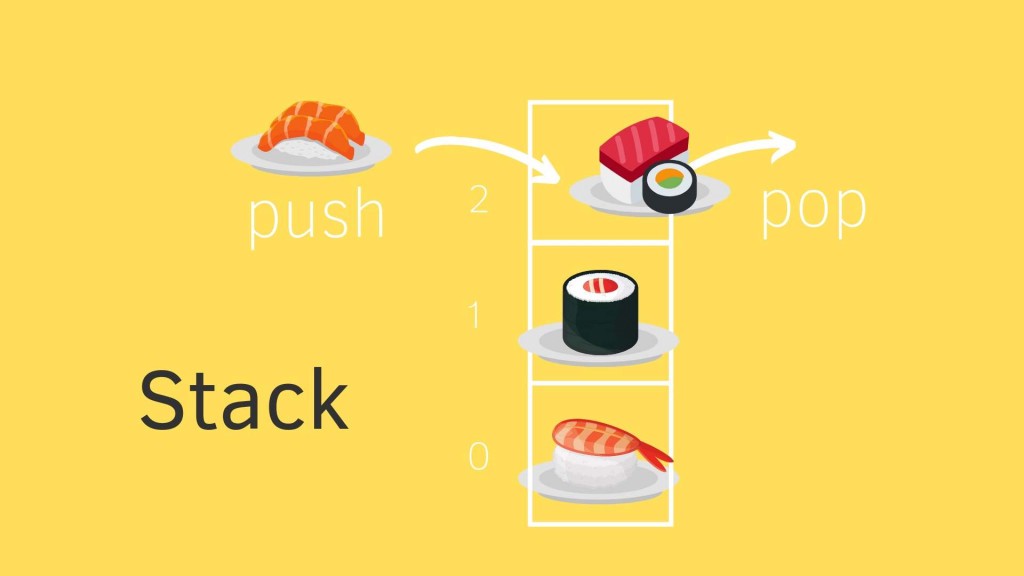
Stack 堆叠
后进先出 (LIFO, Last in First out)
- 自动分配记忆体空间
- 系统自动释放记忆体空间
- 比较简单类型的 Primitive Type 会被放在 stack 里
- string: 存在 Heap 里,且 V8 会 maintain 一个字串的 hashmap,如果是相同字串,就会引用相同的记忆体位置。
- number: 某些类型例如 smallint 会存在 Stack 中,其他类型则存在 Heap 里。

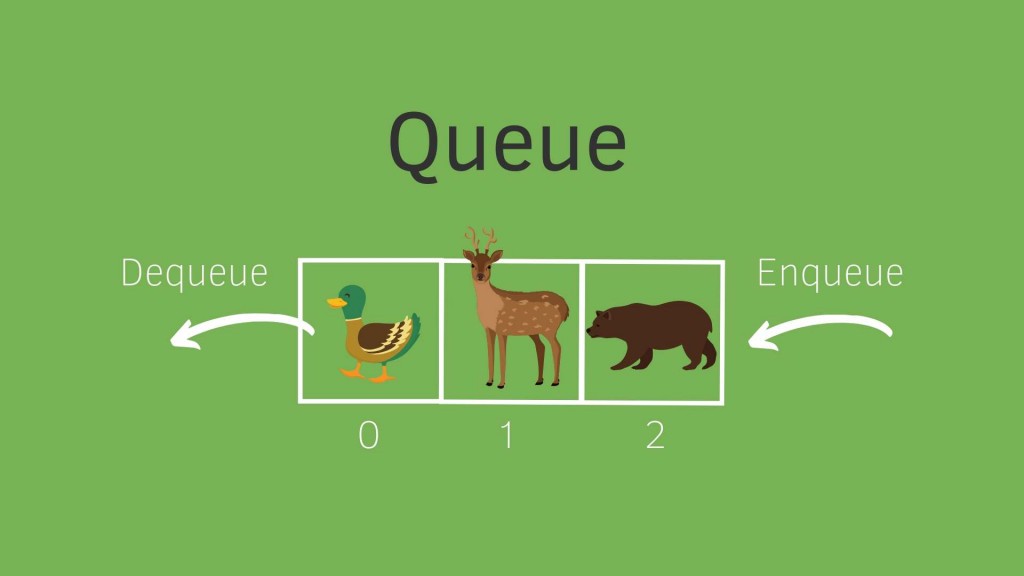
Queue 伫列
先进先出 (FIFO, First in first out)

Heap 堆
- 比较複杂类型的 Reference Type 则会把资料存在 heap 中,再把资料在 heap 的记忆体位址记录到 stack 里
Stack 与 Heap 资料存放方式
let name = 'Kay'
let age = 17;
let Employee = {
name : 'Jay',
age: 19
};
let Job = ['Software Engineer', 'Technical Manager'];
| Stack 变数 | Stack 资料 | Heap 位址 | Heap 资料 |
|---|---|---|---|
| name | Kay |
0xAddress_1 | {name: 'Jay', age: 19} |
| age | 17 |
0xAddress_2 | ['Software Engineer', 'Technical Manager'] |
| Employee | 0xAddress_1 |
||
| Job | 0xAddress_2 |
- 比较简单类型的 Primitive Type 会被放在 stack 里
- 比较複杂类型的 Reference Type 则会把资料存在 heap 中,再把资料在 heap 的记忆体位址记录到 stack 里
常见问题
为什麽不把所有数据存到 Stack 里就好?
JS Engine 是透过 stack 来维护 Execution Context 的切换状态,如果 Stack 太过肥大,会影响 Context Switch 的执行效率,连带影响到整个程式执行的效率。
参考资料
- 堆叠 Stack - iT 邦帮忙::一起帮忙解决难题,拯救 IT 人的一天
- 伫列 Queue - iT 邦帮忙::一起帮忙解决难题,拯救 IT 人的一天
- 了解浏览器的栈内存 (Stack) & 堆内存 (Heap). js 引擎如何在浏览器储存普通类型和对象 | by Roy Kwok | Medium
- 身为 JS 开发者,你应该要知道的记忆体管理机制. 如果你是写 C/C++… | by 莫力全 Kyle Mo | Starbugs Weekly 星巴哥技术专栏 | Medium
- 了解浏览器的栈内存 (Stack) & 堆内存 (Heap). js 引擎如何在浏览器储存普通类型和对象 | by Roy Kwok | Medium
- “深拷贝” 与 “浅拷贝” 的区别,JS实现深浅拷贝的几种方法 - 掘金
Donate KJ 贊助作者喝咖啡
如果這篇文章對你有幫助的話,可以透過下面支付方式贊助作者喝咖啡,如果有什麼建議或想說的話可以贊助並留言給我
If this article has been helpful to you, you can support the author by treating them to a coffee through the payment options below. If you have any suggestions or comments, feel free to sponsor and leave a message for me!
| 方式 Method | 贊助 Donate |
| PayPal | https://paypal.me/kejyun |
| 綠界 ECPay | https://p.ecpay.com.tw/AC218F1 |
| 歐付寶 OPay | https://payment.opay.tw/Broadcaster/Donate/BD2BD896029F2155041C8C8FAED3A6F8 |
