参考影片
建立步骤
安装 Svelte
npm create svelte@latest chrome_extension_sveltekit
使用 Skeleton project
┌ Welcome to SvelteKit!
│
◆ Which Svelte app template?
│ ○ SvelteKit demo app
│ ● Skeleton project (Barebones scaffolding for your new SvelteKit app)
│ ○ Library project
└
◇ Which Svelte app template?
│ Skeleton project
使用 TypeScript syntax
◆ Add type checking with TypeScript?
│ ● Yes, using TypeScript syntax
│ ○ Yes, using JavaScript with JSDoc comments
│ ○ No
└
◇ Add type checking with TypeScript?
│ Yes, using TypeScript syntax
安装完成
create-svelte version 6.3.4
┌ Welcome to SvelteKit!
│
◇ Which Svelte app template?
│ Skeleton project
│
◇ Add type checking with TypeScript?
│ Yes, using TypeScript syntax
│
◇ Select additional options (use arrow keys/space bar)
│ none
│
└ Your project is ready!
Install more integrations with:
npx svelte-add
Next steps:
1: cd chrome_extension_sveltekit
2: npm install
3: git init && git add -A && git commit -m "Initial commit" (optional)
4: npm run dev -- --open
To close the dev server, hit Ctrl-C
安装 Sveltekit Chrome Adapter
npm install -D sveltekit-adapter-chrome-extension @types/chrome
建立 Chrome 套件 manifest.json
在 static 目录下建立 static/manifest.json 档案
将 action.default_popup 设定为 index.html
通常
action.default_popup预设值会是popup.html,因为 Svelte 编译后的页面会是index.html,所以将这个页面设定为index.html
{
"manifest_version": 3,
"name": "My Chrome Extension",
"version": "0.1.0",
"description": "My Chrome Extension",
"action": {
"default_title": "My Chrome Extension",
"default_popup": "index.html"
},
"permissions": [
"activeTab",
"scripting",
"storage"
]
}
设定 sveltekit-adapter-chrome-extension
在 svelte.config.js 设定 Chrome Adapter 套件
- 载入
sveltekit-adapter-chrome-extension - 设定
appDir为app
import adapter from 'sveltekit-adapter-chrome-extension';
const config = {
kit: {
adapter: adapter(),
appDir: 'app'
}
};
完整 svelte.config.js 设定档长这样
import adapter from 'sveltekit-adapter-chrome-extension';
import { vitePreprocess } from '@sveltejs/vite-plugin-svelte';
/** @type {import('@sveltejs/kit').Config} */
const config = {
// Consult https://kit.svelte.dev/docs/integrations#preprocessors
// for more information about preprocessors
preprocess: vitePreprocess(),
kit: {
// adapter-auto only supports some environments, see https://kit.svelte.dev/docs/adapter-auto for a list.
// If your environment is not supported, or you settled on a specific environment, switch out the adapter.
// See https://kit.svelte.dev/docs/adapters for more information about adapters.
adapter: adapter(),
appDir: 'app'
}
};
export default config;
设定 +layout.ts 预先将画面产生出来
在 src/routes/+layout.ts 档案设定预先将画面产生出来
export const prerender = true;
编译产生 Chrome 套件目录
执行完毕后会建立一个 build 的目录,这个目录就是完整 Chrome 套件 需要的目录
npm run build
完整建立流程
npm run build
> [email protected] build
> vite build
vite v5.3.5 building SSR bundle for production...
✓ 80 modules transformed.
vite v5.3.5 building for production...
✓ 62 modules transformed.
.svelte-kit/output/client/app/version.json 0.03 kB │ gzip: 0.05 kB
.svelte-kit/output/client/.vite/manifest.json 2.25 kB │ gzip: 0.44 kB
.svelte-kit/output/client/app/immutable/entry/start.DbXT2jvB.js 0.07 kB │ gzip: 0.08 kB
.svelte-kit/output/client/app/immutable/nodes/2.CS2woezj.js 0.69 kB │ gzip: 0.45 kB
.svelte-kit/output/client/app/immutable/nodes/0.1dlutGXH.js 0.73 kB │ gzip: 0.47 kB
.svelte-kit/output/client/app/immutable/nodes/1.JSFfsZOI.js 1.02 kB │ gzip: 0.60 kB
.svelte-kit/output/client/app/immutable/chunks/scheduler.BvLojk_z.js 2.16 kB │ gzip: 1.02 kB
.svelte-kit/output/client/app/immutable/chunks/index.DJpbLVzb.js 5.43 kB │ gzip: 2.30 kB
.svelte-kit/output/client/app/immutable/entry/app.B9O0QxIP.js 6.02 kB │ gzip: 2.44 kB
.svelte-kit/output/client/app/immutable/chunks/entry.B17R96bn.js 27.41 kB │ gzip: 10.83 kB
✓ built in 207ms
.svelte-kit/output/server/.vite/manifest.json 1.81 kB
.svelte-kit/output/server/entries/pages/_layout.ts.js 0.05 kB
.svelte-kit/output/server/entries/fallbacks/layout.svelte.js 0.24 kB
.svelte-kit/output/server/internal.js 0.31 kB
.svelte-kit/output/server/entries/pages/_page.svelte.js 0.37 kB
.svelte-kit/output/server/entries/fallbacks/error.svelte.js 1.18 kB
.svelte-kit/output/server/chunks/ssr.js 3.34 kB
.svelte-kit/output/server/chunks/exports.js 5.94 kB
.svelte-kit/output/server/chunks/internal.js 6.00 kB
.svelte-kit/output/server/index.js 93.13 kB
✓ built in 1.03s
Run npm run preview to preview your production build locally.
> Using sveltekit-adapter-chrome-extension
Wrote site to "build"
Removing Inline Scripts
✔ Inline script extracted and saved at: build/script-1keyybs.js
Removing App Manifest
Removing App Manifest
✔ Removed app manifest file at path: /Users/kj/Code/kj/chrome_plugin/chrome_extension_sveltekit/build/manifest.json
Re-writing extension manifest
✔ Successfully re-wrote extension manifest
✔ done
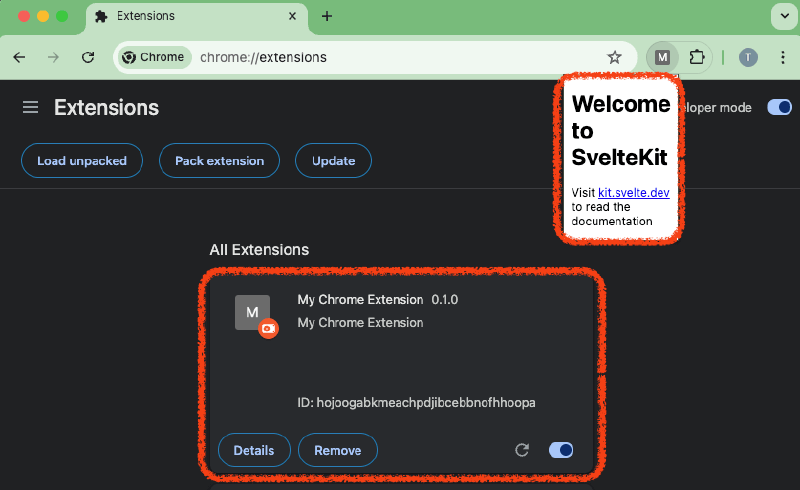
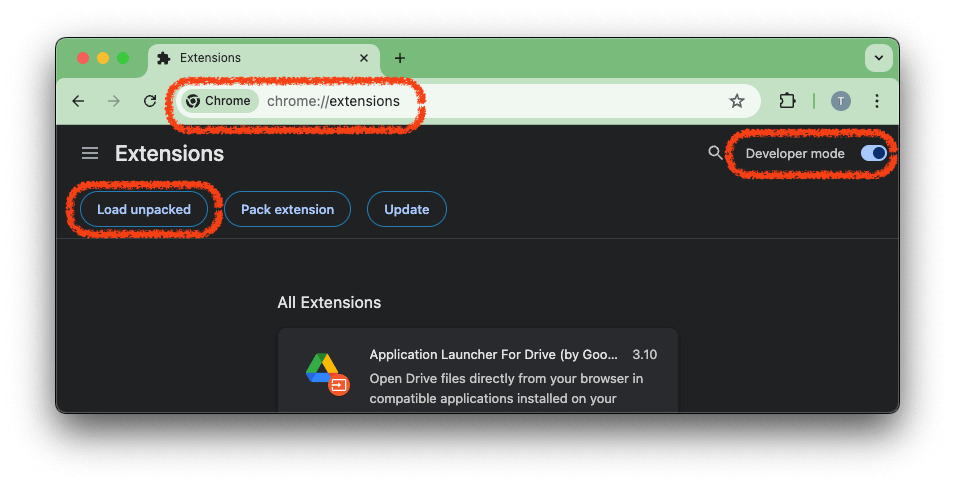
从 Chrome 载入测试套件
- 在 Chrome 网址列输入
chrome://extensions/ - 打开开发者模式
Developer mode - 点选
Load unpacked载入chrome_extension_sveltekit/build目录

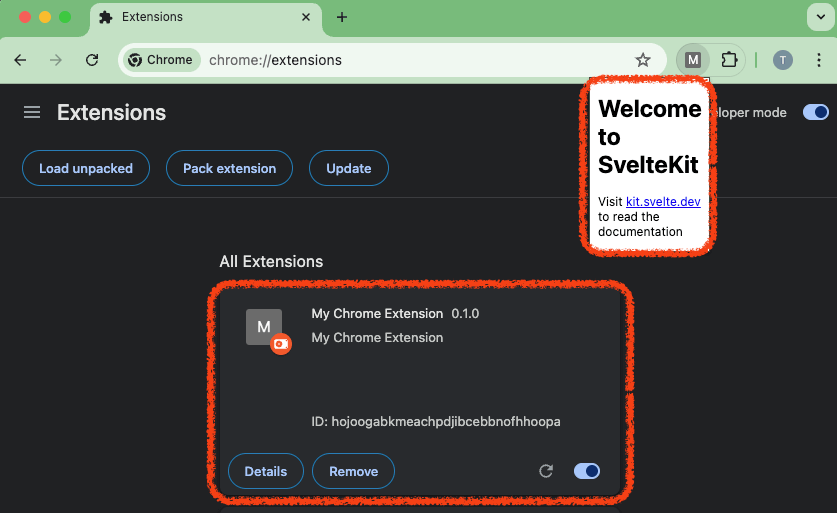
载入后就可以在 Chrome 上面看到刚刚建立的 Svelte 套件环境了!

优化开发流程
因为 Chrome 套件只能载入编译后的 chrome_extension_sveltekit/build 目录,所以每次一修改都需要手动 build 一次,这样的开发流程步骤会很複杂
所以目标是在任一档案修改后就可以自动 build 环境
安装 nodemon
npm install -D nodemon
客製化 Chrome 开发指令
使用 nodemon 套件监看 src、static 目录,只要有档案做异动就做编译的动作
{
"scripts": {
"dev:chrome": "nodemon --watch src --watch static --exec \"vite build\" -e json,ts,css,html,svelte",
},
}
执行客製化 Chrome 开发指令 dev:chrome
npm run dev:chrome
完整执行画面
npm run dev:chrome
> chrome-extension-sveltekit@0.0.1 dev:chrome
> nodemon --watch src --watch static --exec "vite build" -e json,ts,css,html,svelte
[nodemon] 3.1.4
[nodemon] to restart at any time, enter `rs`
[nodemon] watching path(s): src/**/* static/**/*
[nodemon] watching extensions: json,ts,css,html,svelte
[nodemon] starting `vite build`
vite v5.3.5 building SSR bundle for production...
✓ 80 modules transformed.
vite v5.3.5 building for production...
✓ 62 modules transformed.
.svelte-kit/output/client/app/version.json 0.03 kB │ gzip: 0.05 kB
.svelte-kit/output/client/.vite/manifest.json 2.25 kB │ gzip: 0.44 kB
.svelte-kit/output/client/app/immutable/entry/start.DyK8vSej.js 0.07 kB │ gzip: 0.08 kB
.svelte-kit/output/client/app/immutable/nodes/2.CS2woezj.js 0.69 kB │ gzip: 0.45 kB
.svelte-kit/output/client/app/immutable/nodes/0.1dlutGXH.js 0.73 kB │ gzip: 0.47 kB
.svelte-kit/output/client/app/immutable/nodes/1.cVJQKgeg.js 1.02 kB │ gzip: 0.60 kB
.svelte-kit/output/client/app/immutable/chunks/scheduler.BvLojk_z.js 2.16 kB │ gzip: 1.02 kB
.svelte-kit/output/client/app/immutable/chunks/index.DJpbLVzb.js 5.43 kB │ gzip: 2.30 kB
.svelte-kit/output/client/app/immutable/entry/app.DuQjiFmg.js 6.02 kB │ gzip: 2.44 kB
.svelte-kit/output/client/app/immutable/chunks/entry.BhXtssW6.js 27.41 kB │ gzip: 10.83 kB
✓ built in 213ms
.svelte-kit/output/server/.vite/manifest.json 1.81 kB
.svelte-kit/output/server/entries/pages/_layout.ts.js 0.05 kB
.svelte-kit/output/server/entries/fallbacks/layout.svelte.js 0.24 kB
.svelte-kit/output/server/internal.js 0.31 kB
.svelte-kit/output/server/entries/pages/_page.svelte.js 0.37 kB
.svelte-kit/output/server/entries/fallbacks/error.svelte.js 1.18 kB
.svelte-kit/output/server/chunks/ssr.js 3.34 kB
.svelte-kit/output/server/chunks/exports.js 5.94 kB
.svelte-kit/output/server/chunks/internal.js 6.00 kB
.svelte-kit/output/server/index.js 93.13 kB
✓ built in 1.02s
Run npm run preview to preview your production build locally.
> Using sveltekit-adapter-chrome-extension
Wrote site to "build"
Removing Inline Scripts
✔ Inline script extracted and saved at: build/script-1vm8cx7.js
Removing App Manifest
Removing App Manifest
✔ Removed app manifest file at path: /Users/kj/Code/kj/chrome_plugin/chrome_extension_sveltekit/build/manifest.json
Re-writing extension manifest
✔ Successfully re-wrote extension manifest
✔ done
[nodemon] clean exit - waiting for changes before restart
测试异动修改档案直接编译
现在我们只要修改 src、static 目录下的任一档案就可以直接看到 Chrome 套件可以正确载入 build 目录最新的程式了
[nodemon] clean exit - waiting for changes before restart
[nodemon] restarting due to changes...
[nodemon] starting `vite build`
vite v5.3.5 building SSR bundle for production...
✓ 80 modules transformed.
vite v5.3.5 building for production...
✓ 62 modules transformed.
.svelte-kit/output/client/app/version.json 0.03 kB │ gzip: 0.04 kB
.svelte-kit/output/client/.vite/manifest.json 2.25 kB │ gzip: 0.44 kB
.svelte-kit/output/client/app/immutable/entry/start.CuKN9Sjh.js 0.07 kB │ gzip: 0.08 kB
.svelte-kit/output/client/app/immutable/nodes/0.1dlutGXH.js 0.73 kB │ gzip: 0.47 kB
.svelte-kit/output/client/app/immutable/nodes/2.DxTWbg5b.js 0.85 kB │ gzip: 0.50 kB
.svelte-kit/output/client/app/immutable/nodes/1.DWRQISuL.js 1.02 kB │ gzip: 0.59 kB
.svelte-kit/output/client/app/immutable/chunks/scheduler.BvLojk_z.js 2.16 kB │ gzip: 1.02 kB
.svelte-kit/output/client/app/immutable/chunks/index.DJpbLVzb.js 5.43 kB │ gzip: 2.30 kB
.svelte-kit/output/client/app/immutable/entry/app.Bmsi2lV9.js 6.02 kB │ gzip: 2.44 kB
.svelte-kit/output/client/app/immutable/chunks/entry.B8mw_u1s.js 27.41 kB │ gzip: 10.82 kB
✓ built in 223ms
.svelte-kit/output/server/.vite/manifest.json 1.81 kB
.svelte-kit/output/server/entries/pages/_layout.ts.js 0.05 kB
.svelte-kit/output/server/entries/fallbacks/layout.svelte.js 0.24 kB
.svelte-kit/output/server/internal.js 0.31 kB
.svelte-kit/output/server/entries/pages/_page.svelte.js 0.42 kB
.svelte-kit/output/server/entries/fallbacks/error.svelte.js 1.18 kB
.svelte-kit/output/server/chunks/ssr.js 3.34 kB
.svelte-kit/output/server/chunks/exports.js 5.94 kB
.svelte-kit/output/server/chunks/internal.js 6.00 kB
.svelte-kit/output/server/index.js 93.13 kB
✓ built in 1.03s
Run npm run preview to preview your production build locally.
> Using sveltekit-adapter-chrome-extension
Wrote site to "build"
Removing Inline Scripts
✔ Inline script extracted and saved at: build/script-1k8lw3s.js
Removing App Manifest
Removing App Manifest
✔ Removed app manifest file at path: /Users/kj/Code/kj/chrome_plugin/chrome_extension_sveltekit/build/manifest.json
Re-writing extension manifest
✔ Successfully re-wrote extension manifest
✔ done
[nodemon] clean exit - waiting for changes before restart
完整 package.json
套件版本
- @sveltejs/adapter-auto:
^3.0.0 - @sveltejs/kit:
^2.0.0 - @sveltejs/vite-plugin-svelte:
^3.0.0 - nodemon:
^3.1.4 - svelte:
^4.2.7 - svelte-check:
^3.6.0 - typescript:
^5.0.0 - vite:
^5.0.3
{
"name": "chrome-extension-sveltekit",
"version": "0.0.1",
"private": true,
"scripts": {
"dev": "vite dev",
"dev:chrome": "nodemon --watch src --watch static --exec \"vite build\" -e json,ts,css,html,svelte",
"build": "vite build",
"preview": "vite preview",
"check": "svelte-kit sync && svelte-check --tsconfig ./tsconfig.json",
"check:watch": "svelte-kit sync && svelte-check --tsconfig ./tsconfig.json --watch"
},
"devDependencies": {
"@sveltejs/adapter-auto": "^3.0.0",
"@sveltejs/kit": "^2.0.0",
"@sveltejs/vite-plugin-svelte": "^3.0.0",
"nodemon": "^3.1.4",
"svelte": "^4.2.7",
"svelte-check": "^3.6.0",
"typescript": "^5.0.0",
"vite": "^5.0.3"
},
"type": "module"
}
Reference
Donate KJ 贊助作者喝咖啡
如果這篇文章對你有幫助的話,可以透過下面支付方式贊助作者喝咖啡,如果有什麼建議或想說的話可以贊助並留言給我
If this article has been helpful to you, you can support the author by treating them to a coffee through the payment options below. If you have any suggestions or comments, feel free to sponsor and leave a message for me!
| 方式 Method | 贊助 Donate |
| PayPal | https://paypal.me/kejyun |
| 綠界 ECPay | https://p.ecpay.com.tw/AC218F1 |
| 歐付寶 OPay | https://payment.opay.tw/Broadcaster/Donate/BD2BD896029F2155041C8C8FAED3A6F8 |