Categories
图片
docker
身份验证 Auth
软体工程师
资料结构 Data Structure
JavaScript
Node.js
前端工程师
后端工程师
CSS
CSS Framework
前端工程師
网路广告
网路行销
About
HTML
Cheesheet
Svelte
JavaScript Framework
Vue.js
程式专案管理
Chrome extension
单元测试
Mac
生产力
MySQL 8
输入法
Linux
Terminal
Ubuntu
Windows 10
wsl
Nginx
剪映
声音转字幕
影片字幕建立
PotPlayer
Video Screenshot
影片截图
影片声音撷取
iPad
Magic Eraser
修图
Procreate
Database
SQL
OBS
VSCode
MacOS
Windows
Gitlab
docker-compose
MySQL
2024
【Laravel】Intervention Image v3 图片套件图片处理范例:参数、图片 Meta 资讯、resize 图片缩放、scale 图片等比例缩放、cover 裁切合併、crop 裁切、brightness 亮度、contrast 对比、gamma 校正、colorize 颜色校正、greyscale 灰阶、flop 左右镜像翻转、flip 上下镜像翻转、rotate 旋转、blur 模糊、invert 颜色反转、pixelate 像素化、reduceColors 减少颜色数量、quality 品质

【Docker】解决「zsh: command not found: docker-compose」 找不到 docker-compose 指令问题

【身份验证 Auth】JWT Token 记住登入帐号 Remember Me:使用 JWT Token Refresh Token 机制、JWT Token 效期过长安全性问题、JWT Token 加入 remember_token、remember_token 安全性

【身份验证 Auth】记住登入帐号 Remember Me:一般登入流程、帐号登入必要条件、Session 限制、记住登入帐号、remember_token 安全性、Laravel 记住登入范例

【资料结构 Data Structure】Binary Tree 二元树:Heap 堆积、Heap 结构、Max Heap 比较流程、Min Heap 最小堆积、Max Heap 最小堆积、时间複杂度 Time Complexity

【资料结构 Data Structure】Binary Search Tree(BST)二元搜寻树:定义、Depth First Traversal、Breadth First Traversal、时间複杂度 Time Complexity

【资料结构 Data Structure】Linked List 链结串列:Singly & DoublyLinked List 定义、Linked List 优点、Array 和 Linked List 的差异

【资料结构 Data Structure】Array 阵列:Stack 堆叠 & Queue 伫列

【Localization 在地化】Language Code 语系代码:ISO & ISO 639-1 语言代码表

【Localization 在地化】Country Code 国家代码:电话代码、ISO CODE 完整代码表

【JavaScript 时间套件】moment.js: 输出格式设定、变更语系及输出格式技巧、人类可阅读相对时间格式

【JavaScript HTTP 套件】Axios API 请求:CORS 请求、Instance、Debug 除错模式、错误处理、设定档

【网路广告】Google Adsense 与 Google Ad Manager 差异在哪,要怎麽选择?怎麽用网路广告在网站或部落格开始赚钱,对广告进行更精细化管理提高收入

【CSS Framework TailwindCSS】Cheetsheet: Backgrounds, Spacing, Sizing, Typography, Borders, Flexbox & Grid, Layout, Effects

【CSS Flex】比较不同的 flex 容器属性: display, flex-direction, flex-wrap, flex-flow, justify-content, align-items, align-content

【HTML 特殊字元】拉丁、间隔修饰、变音、希腊字母、西里尔字母、常用标点、货币、字母、箭头、框线、区块元素、几何图形、杂项、印刷、表情、笑脸表情、肤色表情

【CSS 图片】比较不同的 CSS 图片大小 & 位置属性: sobject-fit, object-position, background-size, background-position

【Svelte 档案】使用 SheetJS 载入 Excel档案,监听 input file 档案上传事件

【Svelte Store】解决编译错误讯息「Error: localStorage is not defined」与 localStorage 同步储存资料

【JavaScript Cheesheet】Import, Export 等价表示式

【JavaScript Cheesheet】ES6

【程式专案管理】Functional Programming 函式编程

【JavaScript Vue.js】生命週期 Life cycle

【JavaScript Vue.js】档案汇入汇出 Import / Export

【CSS 原理】大小 Size

【CSS Framework TailwindCSS】概念 Concept

【CSS Framework TailwindCSS 设定】tailwind.config.js 完整设定档说明

【Node.js Http】建立 http server

【JavaScript 核心原理】Stack 堆叠 / Queue 伫列 / Heap 堆

【JavaScript 核心原理】hoisting 提升

【JavaScript 压力测试】使用内建函式、chrome devtool 进行压力测试

【JavaScript 函式】常用函式:console 除错

【JavaScript 函式】Prototype 原型

【JavaScript 函式】Promise / Async / Await

【JavaScript 函式】IIFE 立即执行的函数 (Immediately Invoked Function Expression)

【JavaScript 函式】function expression(函式陈述式) VS declaration (函式运算式)

【JavaScript 函式】Currying 柯里化

【JavaScript 函式】Closure 闭包

【JavaScript 事件】event loop 事件迴圈

【JavaScript 事件】Emitter 事件函式

【JavaScript 变数】记忆体管理 Memory Management

【JavaScript 变数】记忆体洩漏(memory leaks)

【JavaScript 变数】浅拷贝 (Shallow Copy) 与深拷贝 (Deep Copy)

【JavaScript 变数】型别转换 Type Transform

【JavaScript 变数】Primitive types vs objects 原生型态与 object 比较

【JavaScript 变数】immutable (可变的) 与 immutability (不可变的)

【JavaScript 变数】Delete 删除变数释放记忆体

【Node.js 档案】所有档案函式、档案例外处理、同步处理档案、串流读写档案

【JavaScript 模组】汇出模组、汇出部分函式、汇出函式并重新命名

【JavaScript 时间】时间时区转换

【JavaScript HTML】HTML DOM Elememnts 元素:寻找、事件、比较、Class 类别操作方式比较

【JavaScript 变数】变数类型介绍:函式 Function、箭头函式

【JavaScript 变数】变数解构赋值,变数资料是如何定义与给予的

【JavaScript 变数】变数类型介绍:this 物件

【JavaScript 变数】变数类型介绍:String 字串

【JavaScript 变数】变数类型介绍:Set

【JavaScript 变数】变数类型介绍:Object 物件

【JavaScript 变数】变数类型介绍:Number 数字

【JavaScript 变数】变数类型介绍:Math 数学运算

【JavaScript 变数】变数类型介绍:Map

【JavaScript 变数】变数类型介绍:Closure 闭包

【JavaScript 变数】变数类型介绍:Class 类别

【JavaScript 变数】变数类型介绍:Array 阵列

【JavaScript 变数】var let const 变数定义方式比较差异

使用 SvelteKit 建立 Chrome extension 套件环境:侦测档案异动自动编译,立即看到开发异动的画面

解决 PHPUnit 出现「Metadata in doc-comments is deprecated and will no longer be supported in PHPUnit 12.」问题

Mac 也能听写!在 Mac 使用语音输入文字,不用再一个字一个字的键盘打字了,讲的比用手打的还快!如何开启 Mac 听写打字功能

2022
在 Mac 安装免费版无虾米输入法

解决 Cannot connect to the Docker daemon at unix:///var/run/docker.sock. 问题

在 Windows Terminal 打造漂亮好用的 Terminal by powerlevel10k

在 Windows 使用 WSL2 操作 Ubuntu 系统

解决 Nginx -s reload 时,出现 /var/run/nginx.pid failed 的问题

2022 使用剪映 2.6 版本 AI 辨识产生繁体中文字幕

使用 PotPlayer 撷取影片中的截图

解决 /run/nginx.pid 的 No such file or directory 问题

解决 Nginx conflicting server name 问题

使用 PotPlayer 撷取影片中的声音

2021
在 iPad 使用 Magic Eraser 替图片去背

在 iPad 使用 Procreate 替图片去背

SQL Select 捞取顺序

OBS 提升录音声音品质

VSCode 的 Code Helper (Renderer) 导致 CPU 使用过高,风扇起飞

在 MacOS 使用 nvm 安装 Node 环境

在 Windows 使用 nvm 安装 Node 环境

使用 Gitlab page 建立私密的静态部落格网站

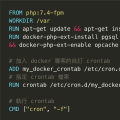
docker crontab 定期排程执行程式

docker compose build 映像档名称

打造漂亮好用的 Terminal by powerlevel10k

Welcome to emergency mode on Ubuntu 16.04,无法正确 mount 硬碟

