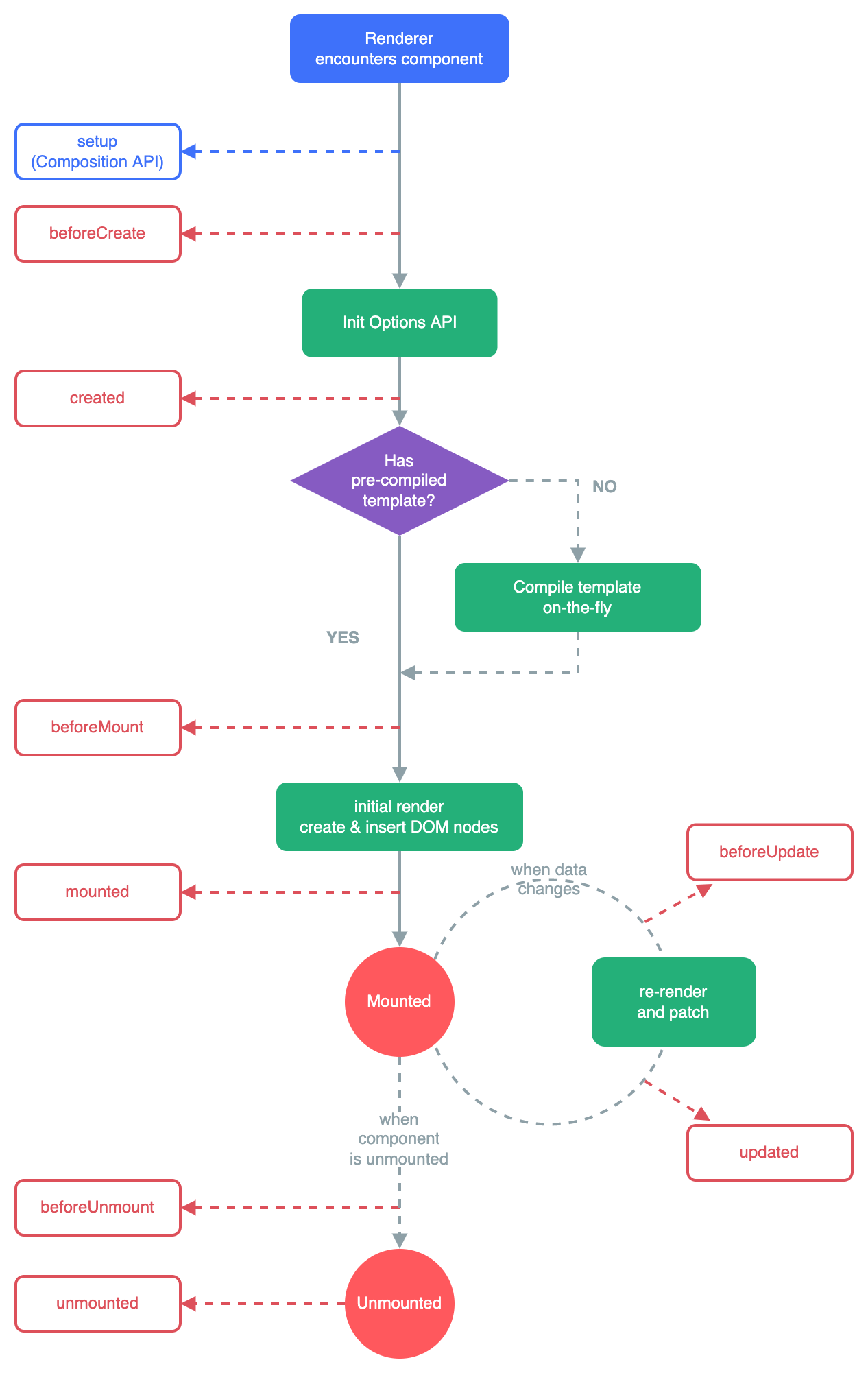
生命週期圖例

生命週期 Hooks 說明
| 名稱 | 簡述 | 說明 |
|---|---|---|
| beforeCreate | 建立元件之前 | 未創建實例,任何 Vue 實體中的設定(例如: data )都還未設定 |
| created | 建立元件後 | 完成創建實例,除了 $el 外已全部配置 |
| beforeMount | 載入元件之前 | Vue 實體中的定義被掛載到目標元素之前叫用,這時的 $el 會是還未被 Vue 實體中的定義渲染的初始設定模板。 |
| mounted | 載入元件之後 | Vue 實體上的設置已經安裝上模板,這時的 $el 是已經藉由實體中的定義渲染而成的真正的頁面。 |
| beforeUpdate | 更新元件之前 | 當實體中的 data 產生變化後呼叫,頁面還未被重渲染為改變後的畫面。 |
| updated | 更新元件之後 | 重新渲染頁面後叫用,這時的頁面已經被重渲染成改變後的畫面 |
| beforeUnmount | 卸載元件之前 | 在此實體被銷毀前時叫用,這時實體還是擁有完整的功能。 |
| unmounted | 卸載元件之後 | 此實體被銷毀後叫用,這時實體中的任何定義都已被解除綁定,代表在此做的任何操作都會失效。 |
參考資料
- Lifecycle Hooks | Vue.js
- Options: Lifecycle | Vue.js
- Vue.js Core 30天屠龍記(第4天): Vue 實體的生命週期 - iT 邦幫忙::一起幫忙解決難題,拯救 IT 人的一天
Donate KJ 贊助作者喝咖啡
如果這篇文章對你有幫助的話,可以透過下面支付方式贊助作者喝咖啡,如果有什麼建議或想說的話可以贊助並留言給我
If this article has been helpful to you, you can support the author by treating them to a coffee through the payment options below. If you have any suggestions or comments, feel free to sponsor and leave a message for me!
| 方式 Method | 贊助 Donate |
| PayPal | https://paypal.me/kejyun |
| 綠界 ECPay | https://p.ecpay.com.tw/AC218F1 |
| 歐付寶 OPay | https://payment.opay.tw/Broadcaster/Donate/BD2BD896029F2155041C8C8FAED3A6F8 |
