Photo by Mohammad Rahmani on Unsplash
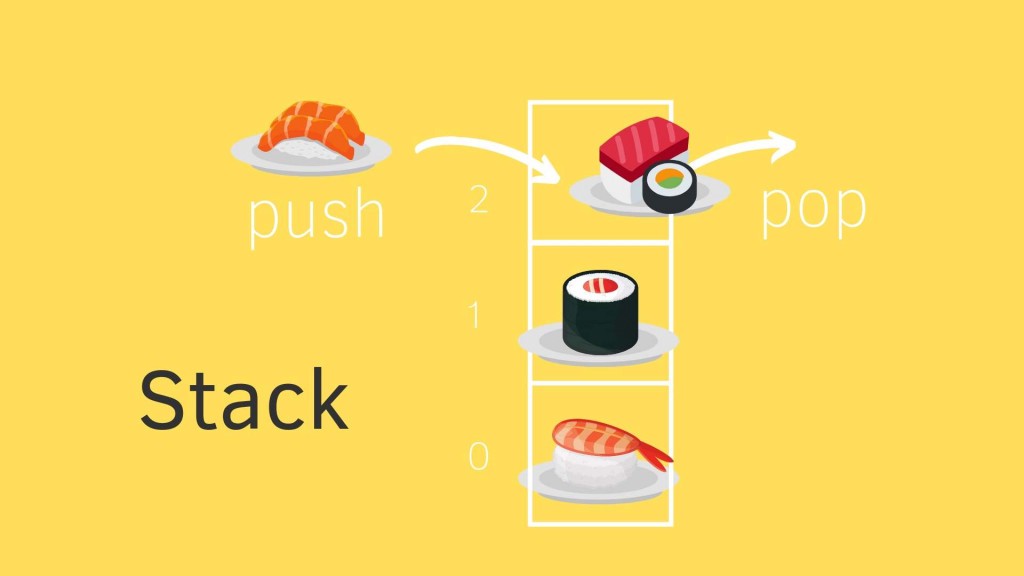
Stack 堆疊
後進先出 (LIFO, Last in First out)
- 自動分配記憶體空間
- 系統自動釋放記憶體空間
- 比較簡單類型的 Primitive Type 會被放在 stack 裡
- string: 存在 Heap 裡,且 V8 會 maintain 一個字串的 hashmap,如果是相同字串,就會引用相同的記憶體位置。
- number: 某些類型例如 smallint 會存在 Stack 中,其他類型則存在 Heap 裡。

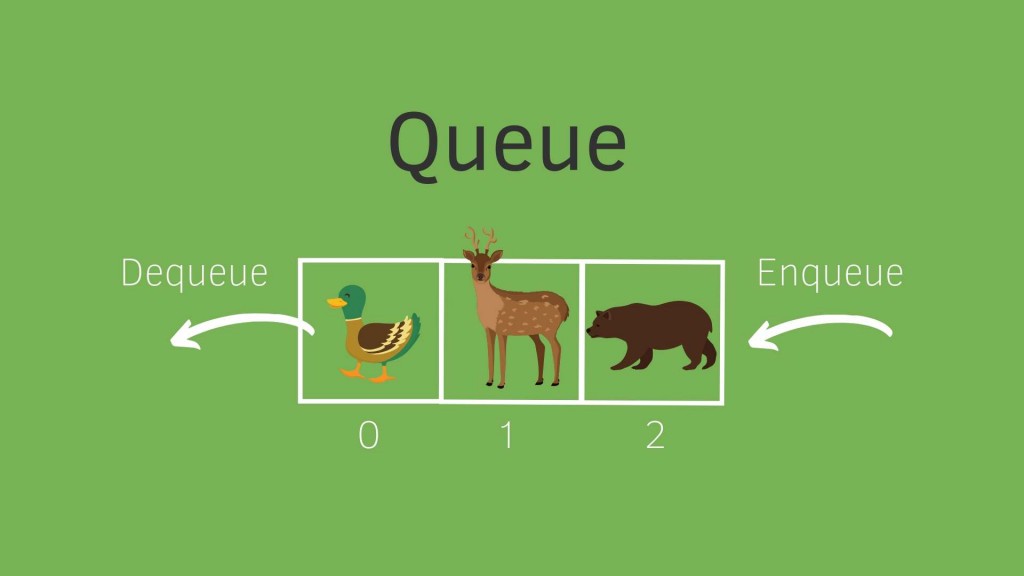
Queue 佇列
先進先出 (FIFO, First in first out)

Heap 堆
- 比較複雜類型的 Reference Type 則會把資料存在 heap 中,再把資料在 heap 的記憶體位址記錄到 stack 裡
Stack 與 Heap 資料存放方式
let name = 'Kay'
let age = 17;
let Employee = {
name : 'Jay',
age: 19
};
let Job = ['Software Engineer', 'Technical Manager'];
| Stack 變數 | Stack 資料 | Heap 位址 | Heap 資料 |
|---|---|---|---|
| name | Kay |
0xAddress_1 | {name: 'Jay', age: 19} |
| age | 17 |
0xAddress_2 | ['Software Engineer', 'Technical Manager'] |
| Employee | 0xAddress_1 |
||
| Job | 0xAddress_2 |
- 比較簡單類型的 Primitive Type 會被放在 stack 裡
- 比較複雜類型的 Reference Type 則會把資料存在 heap 中,再把資料在 heap 的記憶體位址記錄到 stack 裡
常見問題
為什麼不把所有數據存到 Stack 裡就好?
JS Engine 是透過 stack 來維護 Execution Context 的切換狀態,如果 Stack 太過肥大,會影響 Context Switch 的執行效率,連帶影響到整個程式執行的效率。
參考資料
- 堆疊 Stack - iT 邦幫忙::一起幫忙解決難題,拯救 IT 人的一天
- 佇列 Queue - iT 邦幫忙::一起幫忙解決難題,拯救 IT 人的一天
- 了解瀏覽器的棧內存 (Stack) & 堆內存 (Heap). js 引擎如何在瀏覽器儲存普通類型和對象 | by Roy Kwok | Medium
- 身為 JS 開發者,你應該要知道的記憶體管理機制. 如果你是寫 C/C++… | by 莫力全 Kyle Mo | Starbugs Weekly 星巴哥技術專欄 | Medium
- 了解瀏覽器的棧內存 (Stack) & 堆內存 (Heap). js 引擎如何在瀏覽器儲存普通類型和對象 | by Roy Kwok | Medium
- “深拷贝” 与 “浅拷贝” 的区别,JS实现深浅拷贝的几种方法 - 掘金
Donate KJ 贊助作者喝咖啡
如果這篇文章對你有幫助的話,可以透過下面支付方式贊助作者喝咖啡,如果有什麼建議或想說的話可以贊助並留言給我
If this article has been helpful to you, you can support the author by treating them to a coffee through the payment options below. If you have any suggestions or comments, feel free to sponsor and leave a message for me!
| 方式 Method | 贊助 Donate |
| PayPal | https://paypal.me/kejyun |
| 綠界 ECPay | https://p.ecpay.com.tw/AC218F1 |
| 歐付寶 OPay | https://payment.opay.tw/Broadcaster/Donate/BD2BD896029F2155041C8C8FAED3A6F8 |
