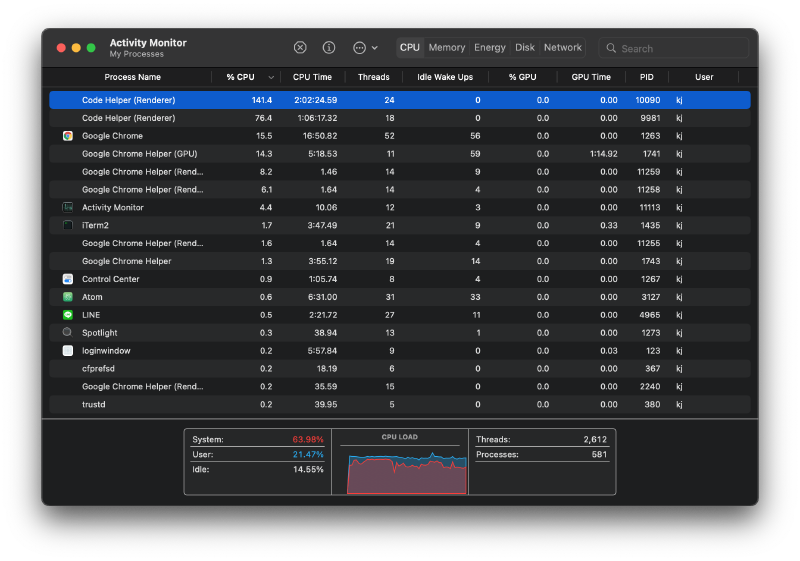
在開啟 VSCode 撰寫程式文件時,都還沒開始使用 CPU 已經起飛了,看了 Activity Monitor 發現 Code Helper (Renderer) 的程序佔滿了整個 CPU 的執行時間
這是 VSCode 在對整個專案做索引建立時會跑出來的狀況,可以指定特定目錄不建立索引,提高執行效率
解決方式
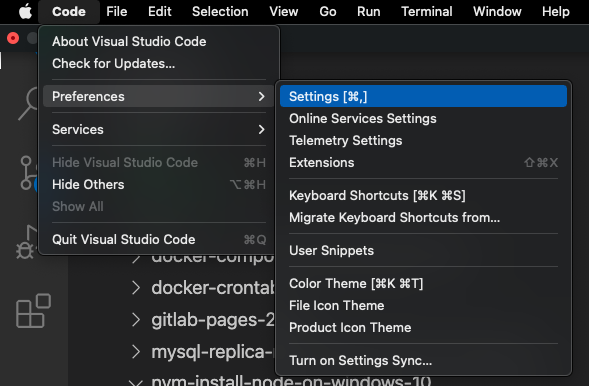
1. 開啟 VSCode 的設定
在上方工具列點選 Code > Preferences > Setting 開啟設定

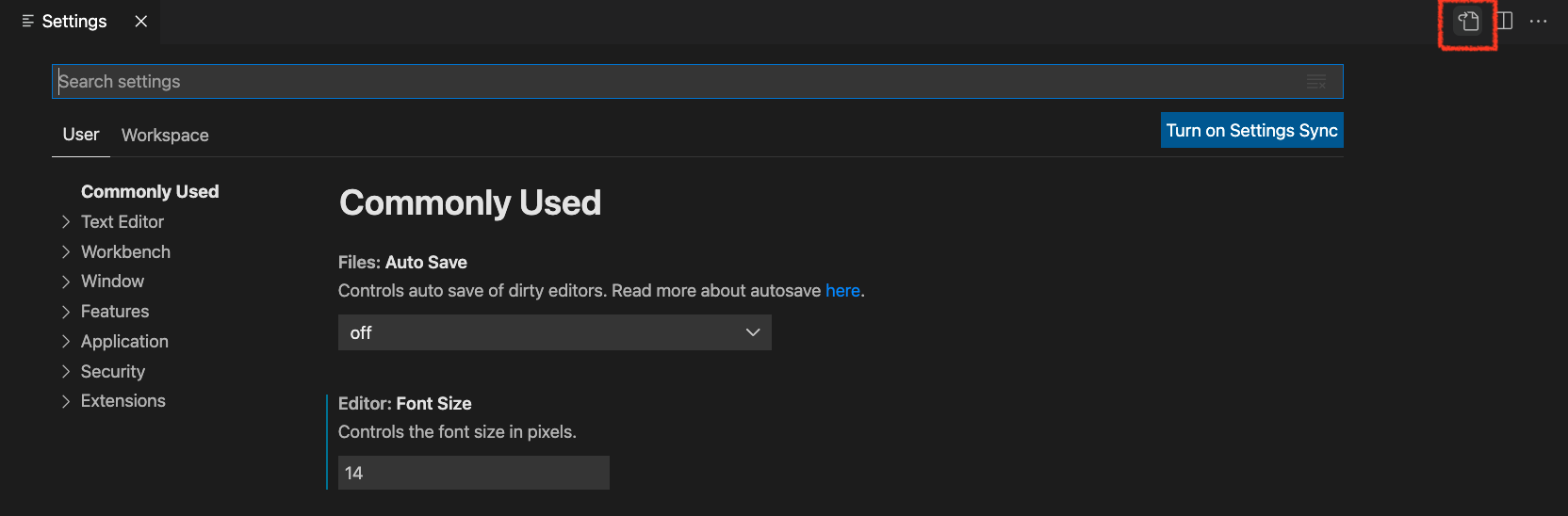
2. 點選右上方右邊數來第三個按鈕打開 setting.json

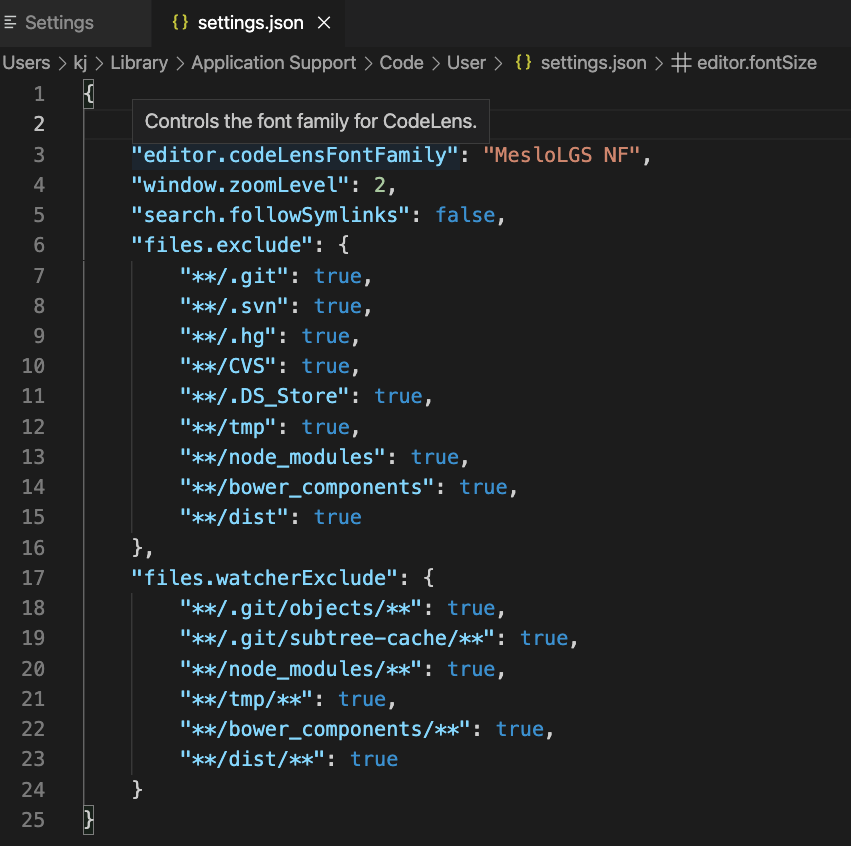
3. 將排除的目錄設定設定到 setting.json
排除的 json 設定會像這樣,可以指定某個目錄下的檔案步要做專案索引設定,可以針對你的專案結構類型去做設定
設定完成後若使用 VSCode 在程式碼中進行關聯跳轉,若有關聯到設定的目錄則不會跳轉,所以要設定時要謹慎注意
{
"search.followSymlinks": false,
"files.exclude": {
"**/.git": true,
"**/.svn": true,
"**/.hg": true,
"**/CVS": true,
"**/.DS_Store": true,
"**/tmp": true,
"**/node_modules": true,
"**/bower_components": true,
"**/dist": true
},
"files.watcherExclude": {
"**/.git/objects/**": true,
"**/.git/subtree-cache/**": true,
"**/node_modules/**": true,
"**/tmp/**": true,
"**/bower_components/**": true,
"**/dist/**": true
}
}
設定完成後會長得像這樣

4. 重新開啟 VSCode 載入最新設定
在設定完成後需要重新開啟 VSCode 讓設定生效,若重新開啟後還是有看到 Code Helper (Renderer) 還是佔滿 CPU 資源,建議電腦重開機即可
完成後電腦 CPU 過高的問題就解決了,CPU 風扇不再起飛
參考資料
Donate KJ 贊助作者喝咖啡
如果這篇文章對你有幫助的話,可以透過下面支付方式贊助作者喝咖啡,如果有什麼建議或想說的話可以贊助並留言給我
If this article has been helpful to you, you can support the author by treating them to a coffee through the payment options below. If you have any suggestions or comments, feel free to sponsor and leave a message for me!
| 方式 Method | 贊助 Donate |
| PayPal | https://paypal.me/kejyun |
| 綠界 ECPay | https://p.ecpay.com.tw/AC218F1 |
| 歐付寶 OPay | https://payment.opay.tw/Broadcaster/Donate/BD2BD896029F2155041C8C8FAED3A6F8 |